Silahkan Ikuti Langkah-langkah berikut ini :
► Silahkan Buat Aplikasi Anda disini Facebook developer page
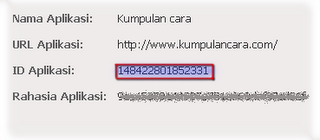
Ambil ID Aplikasi Copy dulu di Notepad.
► Sekarang LoginLah ke Account Blogger anda
Silahkan Menuju Layout ( Rancangan )> Edit HTML dan check Expand Widget Templates.
Cari code berikut:
<data:post.body/> atau <div class=’post-header-line-1′/>
Jika Pernah pasang readmore maka letakkan dibawah <data:post.body/> kedua.
► Selain code diatas anda juga dapat menyimpannya diantara code <div class='post-footer'> DISINI
SCRIPTNYA <div class='post-footer-line post-footer-line-1'>
Dan paste code/script berikut dibawahnya :
<b:if cond='data:blog.pageType == "item"'>NB : Silahkan Ganti ID-Aplikasi dengan ID-APlikasi anda
<p align='left'><a href='http://www.3xploration.co.cc/' target='new'><img alt='' class='icon-action' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEio5_swUJvPE4txf6VeAD7snjKB-gwtT2BqKvsWJZqjA8YdvYFQRzu5svpO2qyVyueG7GXSPY0tua-jtGFSu4437xTnjRvjJyp3N2E1lV08y9CXq1NVL6IUN2pANAuEJE7KhqrULQ5w0As/'/></a></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'ID-Aplikasi', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/id_ID/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
<div style='background-color: #f2f2f2;border: solid 1px #cccccc; font-size:10px; padding:3px;width:100%;'><b> Mau Pasang Seperti Ini? <a href='http://www.3xploration.co.cc/' target='_blank' title='facebook comment'>Klik Disini..</a></b></div>
Jika Tidak Mau Bikin Aplikasi Silahkan Gunakan Code Berikut dan tinggal di pasang sesuai Arahan Diatas:
Script Jadi dan Tinggal Pasang tanpa Buat Aplikasi
<b:if cond='data:blog.pageType == "item"'>► Save
<p align='left'><a href='http://www.3xploration.co.cc/' target='new'><img alt='' class='icon-action' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEio5_swUJvPE4txf6VeAD7snjKB-gwtT2BqKvsWJZqjA8YdvYFQRzu5svpO2qyVyueG7GXSPY0tua-jtGFSu4437xTnjRvjJyp3N2E1lV08y9CXq1NVL6IUN2pANAuEJE7KhqrULQ5w0As/'/></a></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '204413479577247', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/id_ID/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
<div style='background-color: transparent; font-size:15px; padding:3px;width:100%;'><b> Mau Pasang Seperti Ini? <a href='http://www.3xploration.co.cc/' target='_blank' title='facebook comment'>Klik Disini..</a></b></div>
Good Luck
Semua ini adalah apa yang pernah aku cobain sendiri . . dan aku dapat/mengerti dari teman2 blogger lainnya karena aku hanya seorang blogger pemula yang ingin mengetahui lebih banyak hal lagi . . . . Thank's